”高德地图 vue“ 的搜索结果
vue项目使用高德地图、入门以及基本控件详细使用教程
vuemap/vue-amap是一套基于Vue3 和高德地图2.0的地图组件。 该版本对原vue-amap组件进行升级,主要适配amap2.0相关的接口,同时调整事件绑定形式,调整为使用v-on进行事件绑定。 组件中将会对高德可视化组件loca进行...
vue项目利用高德地图实现地址搜索功能详细教程
❤ Vue使用高德地图 1、注册自己的高德地图key 2、页面上引入使用自己的高德地图key <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> ...
主要介绍了vue 使用高德地图vue-amap组件过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
前言:在之前的博客中,有成功引入高德地图,这是以前的地址 vue 调用高德地图。 因为一些需求,需要使用到地图的周边功能。 完整的项目代码请查看 我的github 一 、先看要实现的结果,参考了链家的周边,如图所示...
里面包含了elementui结合高德地图的定位已经位置标记相关的资料,里面的定位组件下载就可使用,包含组件和说明文档。
一、在vue-cli的框架下的main.js(或者main.ts)中引入高德插件,代码如下: import Vue from 'vue' import VueAMap from 'vue-amap' import ElementUI from 'element-ui' import App from './App.vue' import router...
安装
高德地图 Vue 中 加载 数据可视化 Loca 的方式 今天想用 Loca 试试如何的,结果怎么都加载不上,我的代码是这样的 AMapLoader.load({ key: "这个就不展示了", // 开发应用的 ID version: "2.0", // 指定要加载的 ...
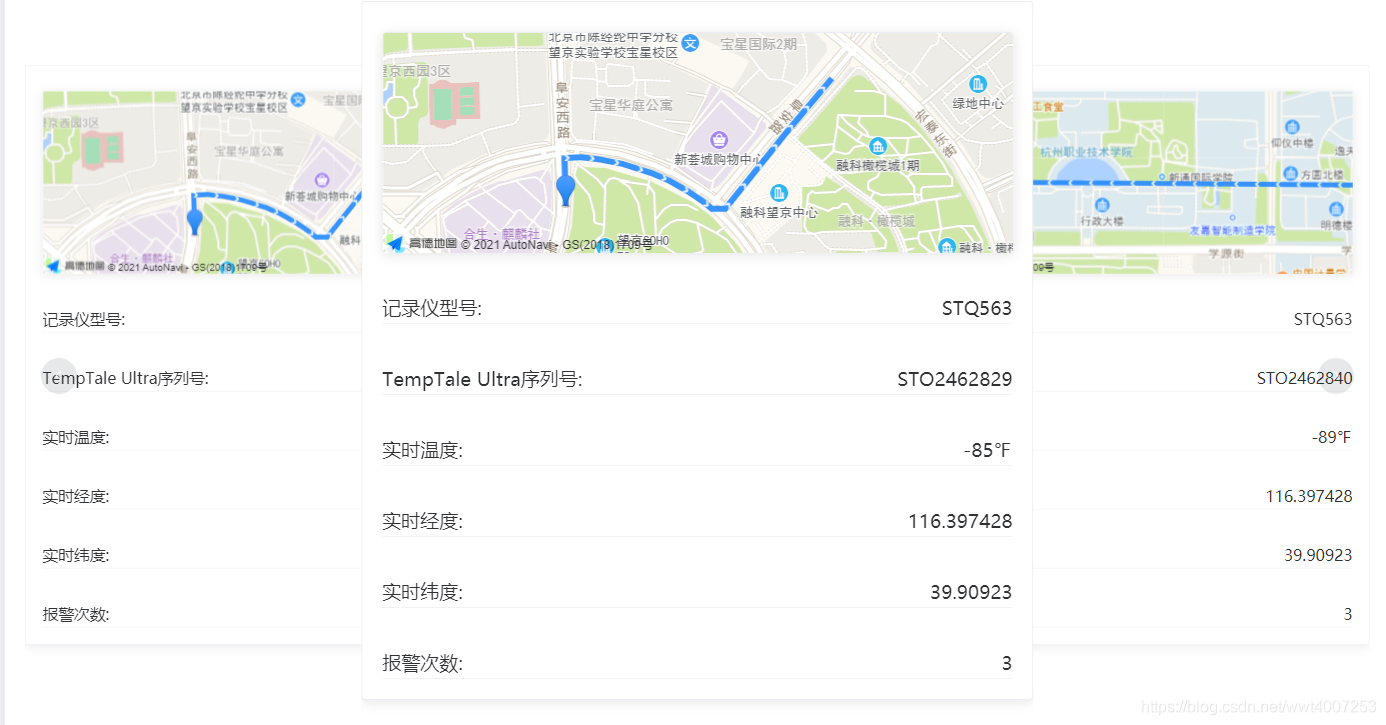
前端高德地图Vue+Marker+自定义信息多窗体开发心得 首先呢 我们的项目是一个大屏项目 需要用到高德地图api中的Marker和自定义信息窗体用来展示在对应经纬度的内容和自定义maker图标 因为百度上的东西实在太杂了 所以...
vue结合高德地图 vue-amap 实现只显示一个省,地图截图 奇葩需求!! 非要地图只显示一个省,又不喜欢用echarts绘制的那种。就是要地图,然后截出一个省出来。 无论是高德地图,还是百度地图,貌似都没直接提供这种...
vue封装高德地图基础组件
vue2用高德地图实现绘制多边形电子围栏
使用高德地图js-api实现绘制圆形、矩形、多边形;右键可删除可自定义菜单;
本篇文章主要介绍了vue基于Vue2.0和高德地图的地图组件实例,非常具有实用价值,需要的朋友可以参考下
引入高德地图 vue-amap
vue中使用高德地图
标签: vue.js 前端 javascript
使用高德地图在vue中完成功能:单一某省的地图,3D地图展示,3D模型在地图加载并展示,地图上绘制圆圈。
vue+elementUI高德地图-区域定位.rar 定位到用户在区县级地区的大致方位 用户 可手动发起定位 后端可接收用户定位经纬度数据
现在做这个移动端的项目中有一个地图选址的功能,本来高德地图中有一个现成的选址组件,但是有两个问题,因为他是用iframe引用的,第一改不了样式,这点还勉强能接受;第二他的左上角有一个返回键,在搜索的时候可以...
首先注册高德账号
1、先去高德地图申请key 高德地图申请key 2、加入amap的依赖 npm install vue-amap --save 3、在main.js中引入amap import Vue from 'vue' import VueAMap from 'vue-amap' // 文档:...
vue项目引入高德地图
标签: vue 高德地图
在vue项目中,添加高德地图。对开发地图的开发人员有一定帮助
高德地图 vue3 + ts 的基础使用
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地